如何使用标签组件【图标】
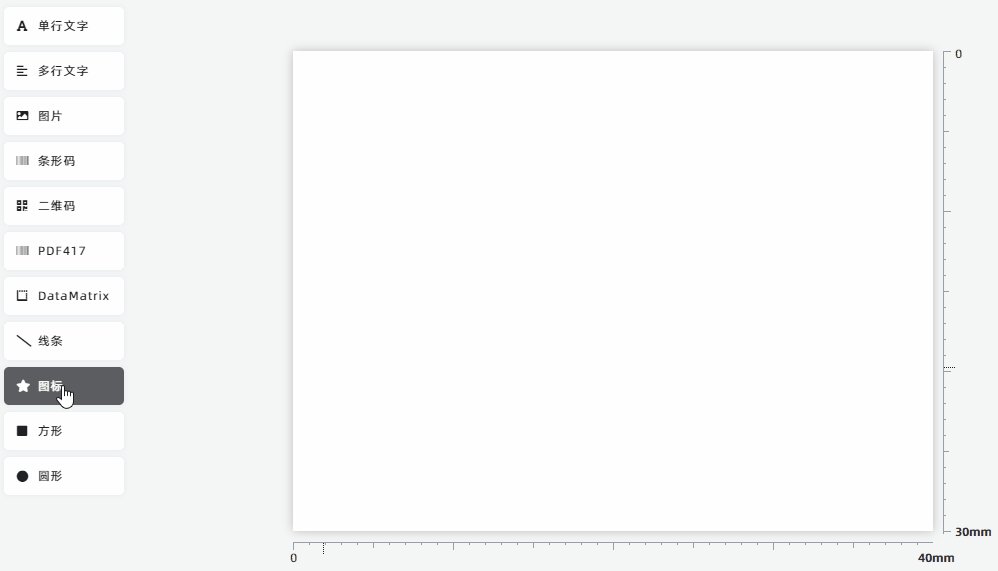
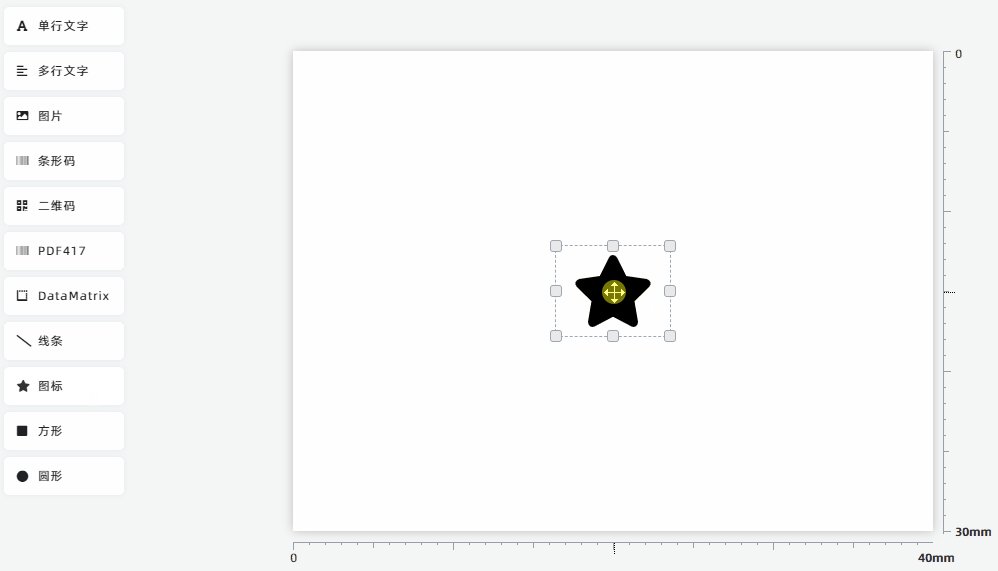
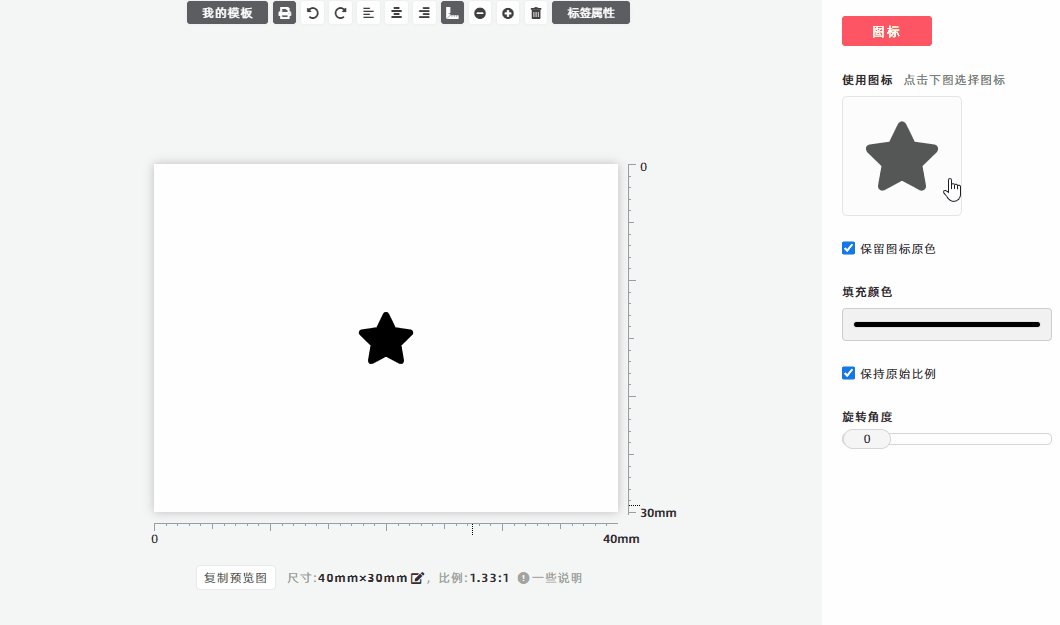
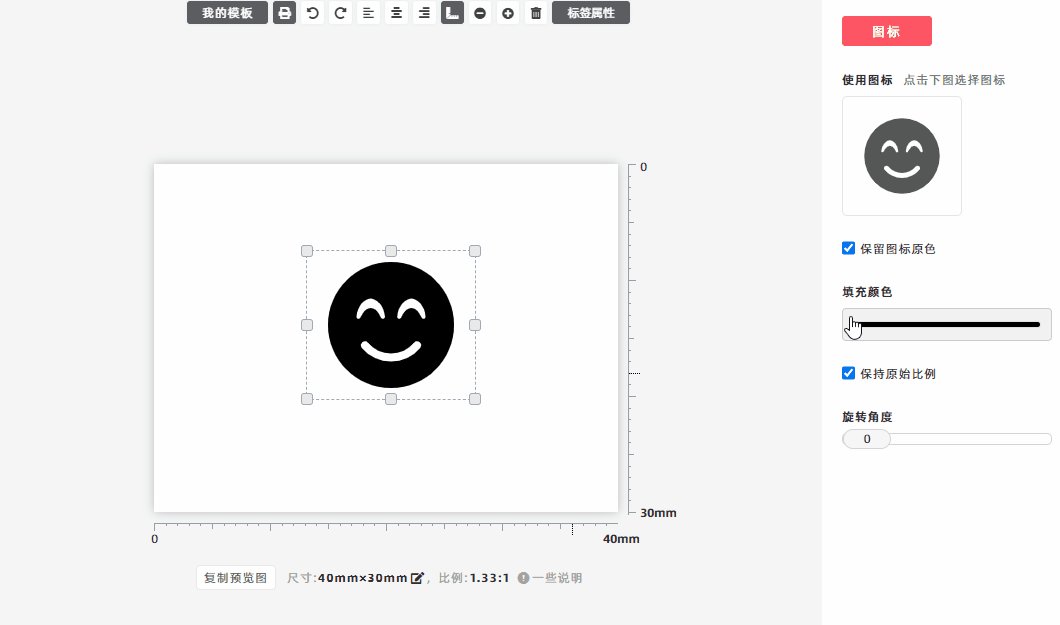
原创 未经同意,请勿转载路径:标签生成器 - 《如何使用标签组件【图标】》多零提供1000多个图标,大多数图标来源于Font Awesome,cc by 4.0,小部分图标来源于行业公用图标。 如果标签中需要添加图标,可点击左侧组件栏的【图标】组件,图标即自动添加到标签预览图中。再点击预览图中新增的图标,即可编辑图标。

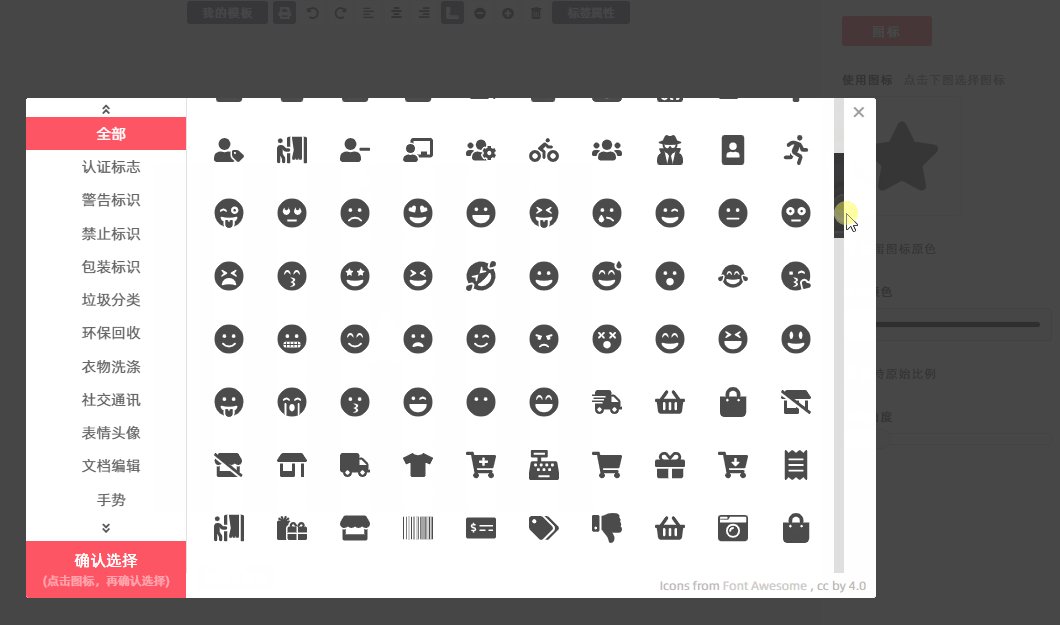
新增的图标默认为星形图标,可点击组件编辑框中图标,弹出图标选择框,在此框中可选择适用的图标。

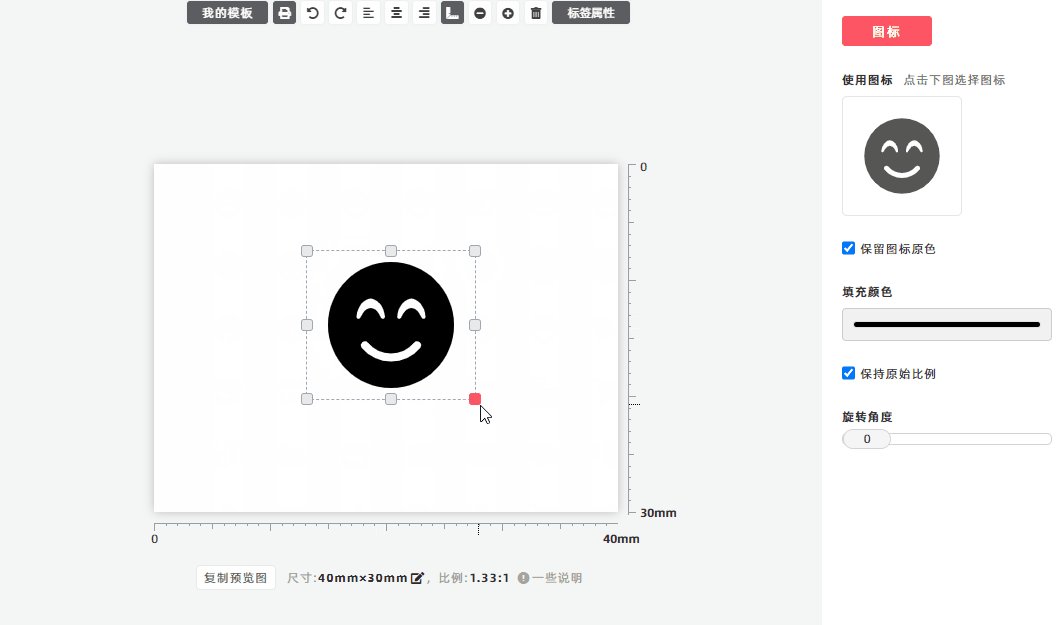
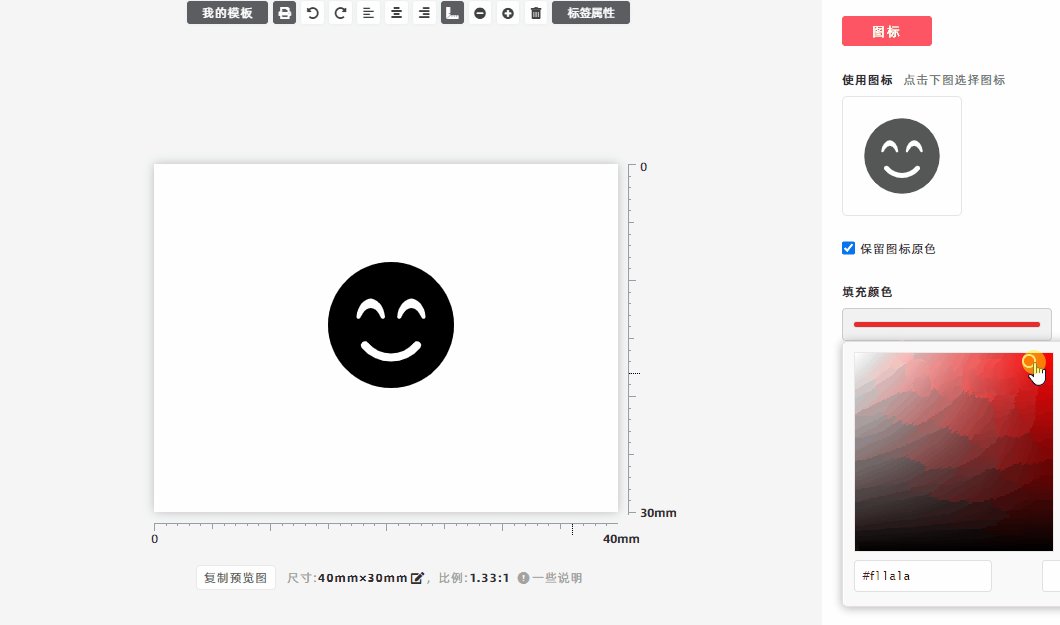
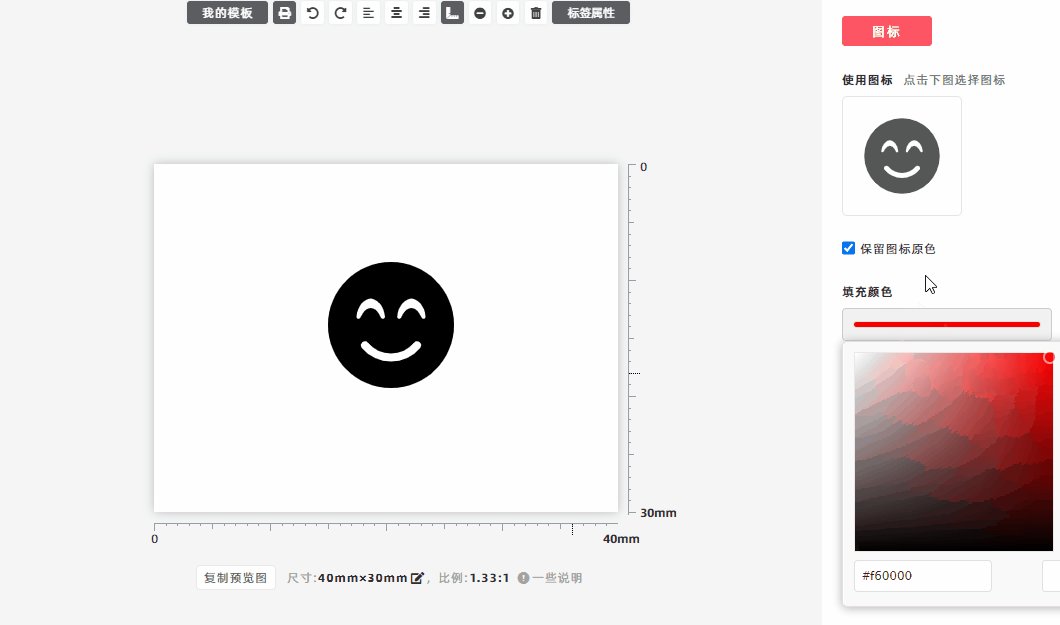
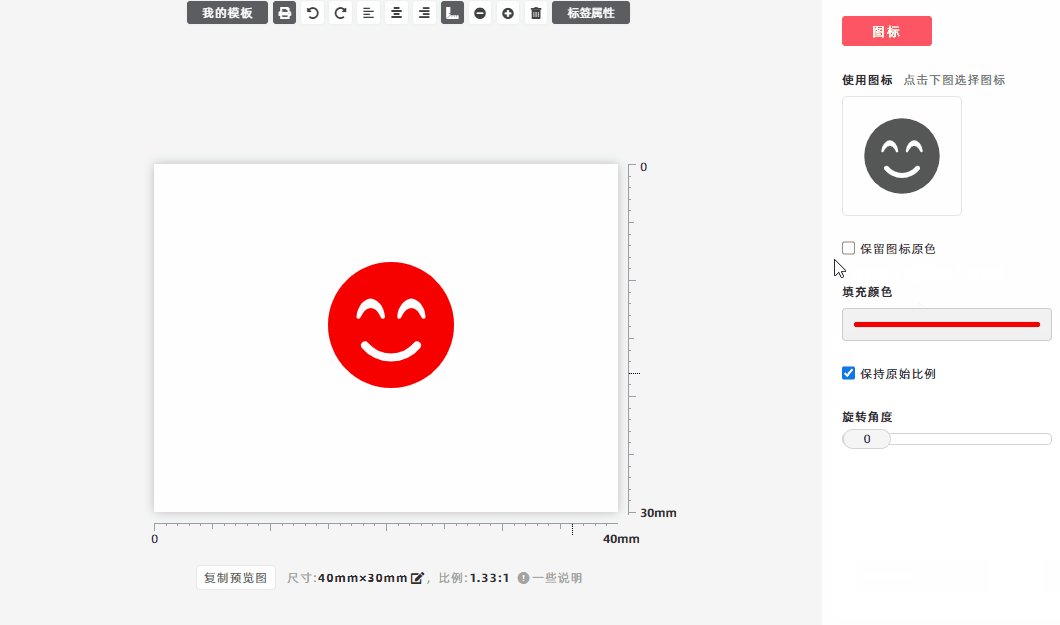
图标默认为黑色,如果需要更换颜色,可点击组件编辑框中的【填充颜色】,在弹出色板中选用合适的颜色,然后取消勾选【保留图标颜色】,即可更换图标颜色。

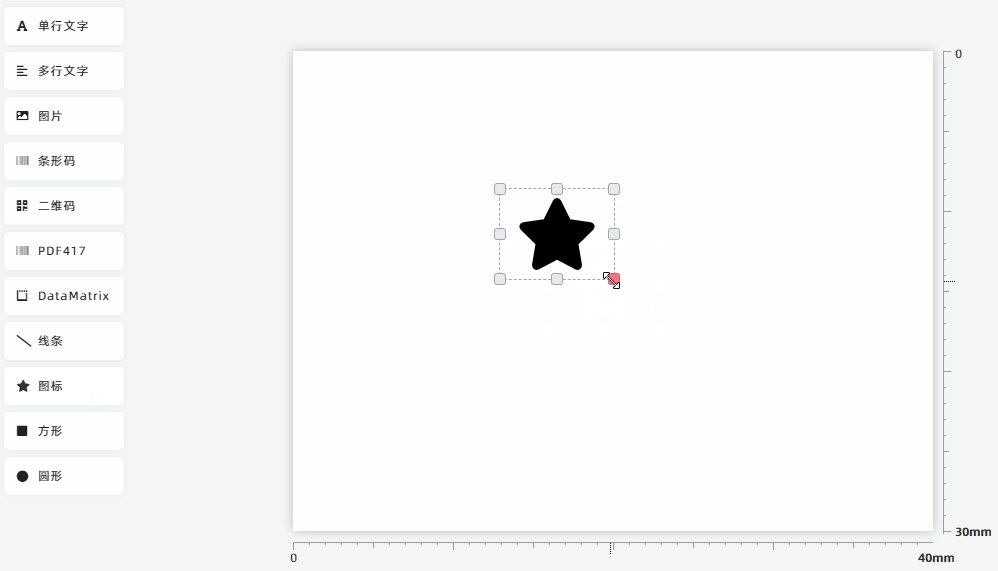
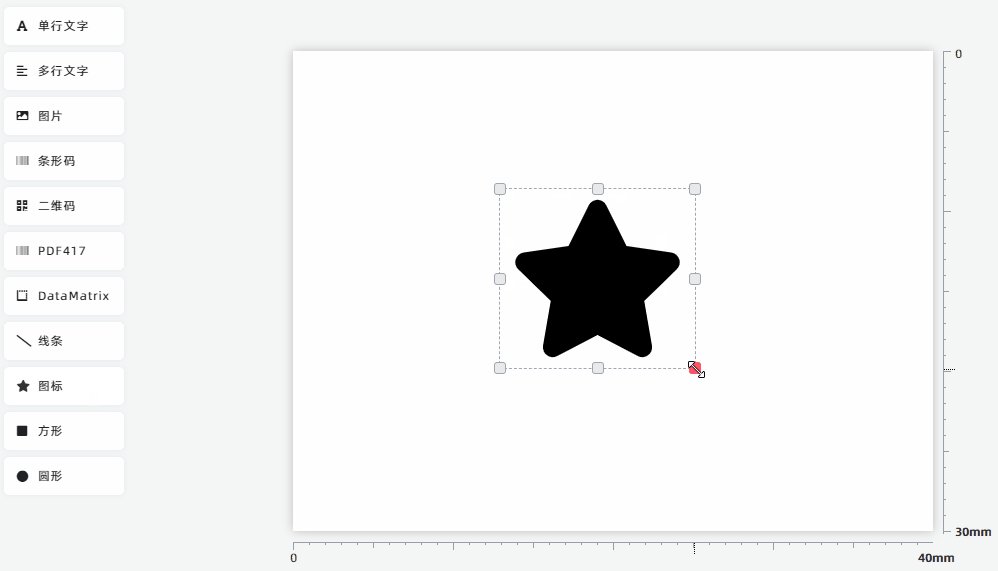
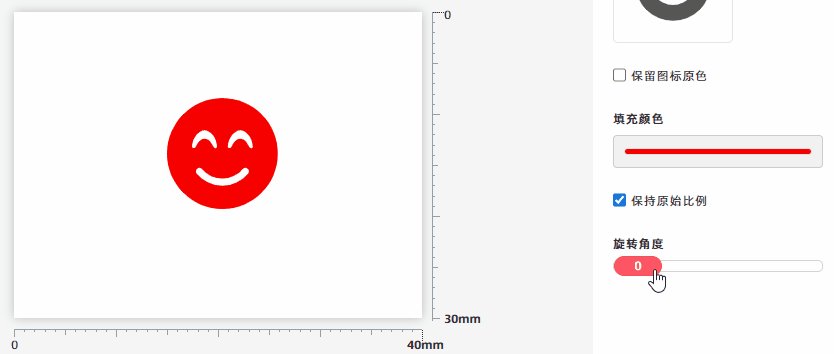
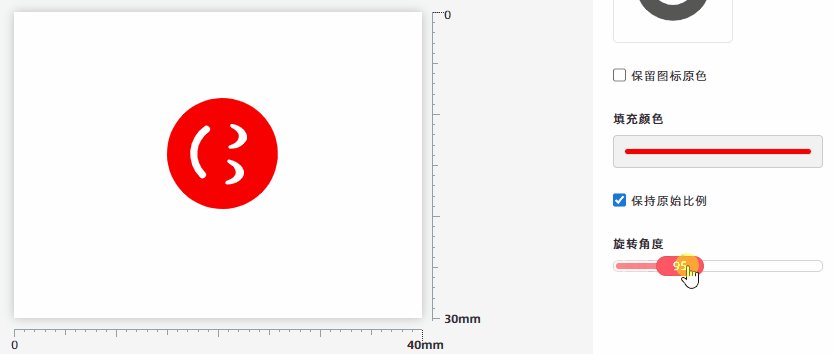
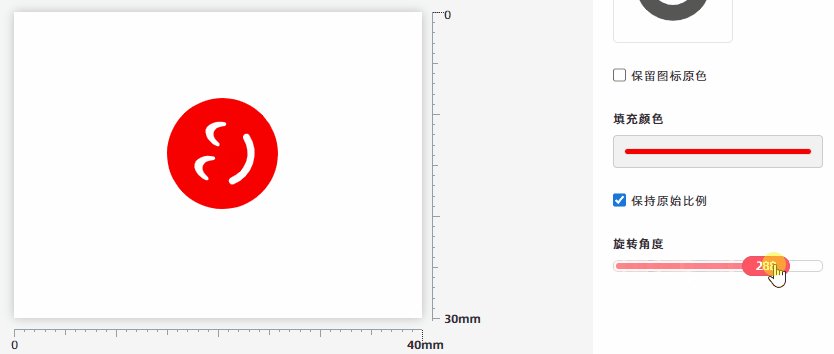
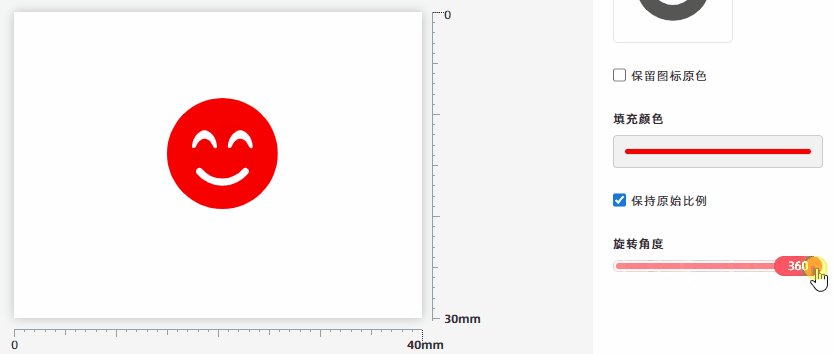
如果需要旋转图标,可调节【旋转角度】。

由于持续版本迭代,本文涉及的功能内容和界面截图可能没有及时更新,文章内容可能会有差异,如需最准确的信息,请查阅最新版本的功能。
如果遇到问题,或者需要帮助,或者您有建议意见,请反馈给多零。