如何使用【多行文字】标签组件
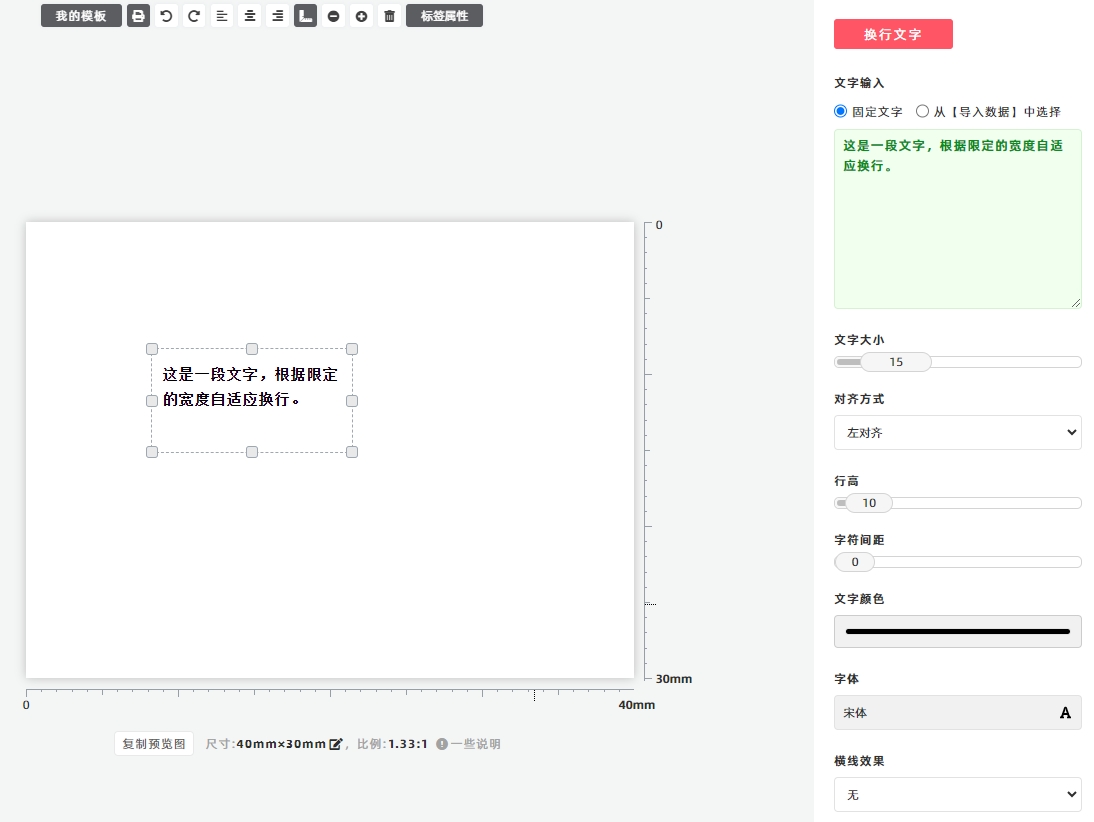
原创 未经同意,请勿转载路径:标签生成器 - 《如何使用【多行文字】标签组件》【多行文字】标签组件能够使文字自适应换行,适用于文章段落等字数较多的使用场景。在左侧组件栏中点击【多行文字】组件,即可将组件添加到标签预览图中。如果文字不需要换行,仅需要单行显示,可改用【单行文字】组件,效果更好。

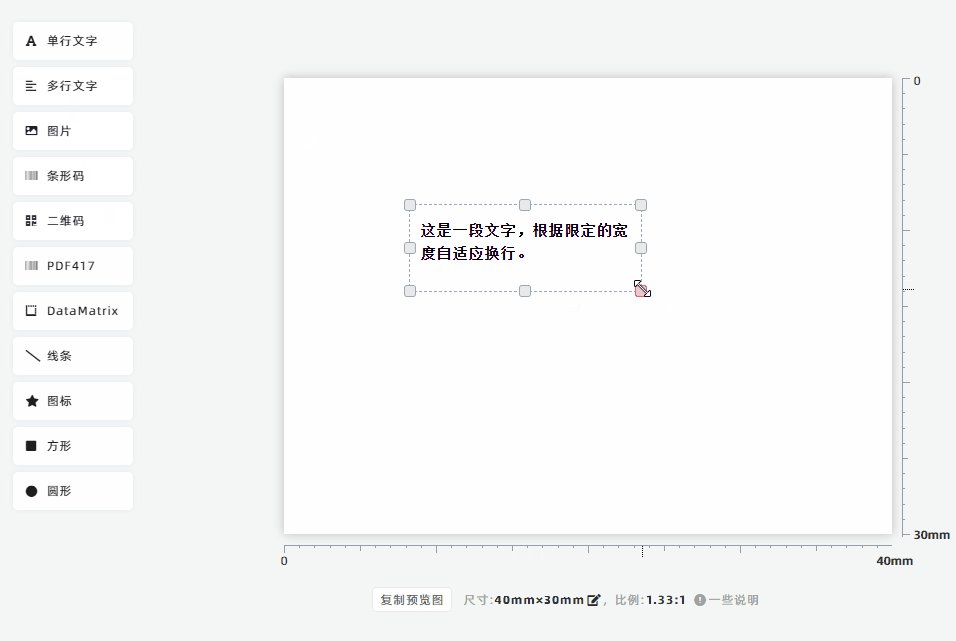
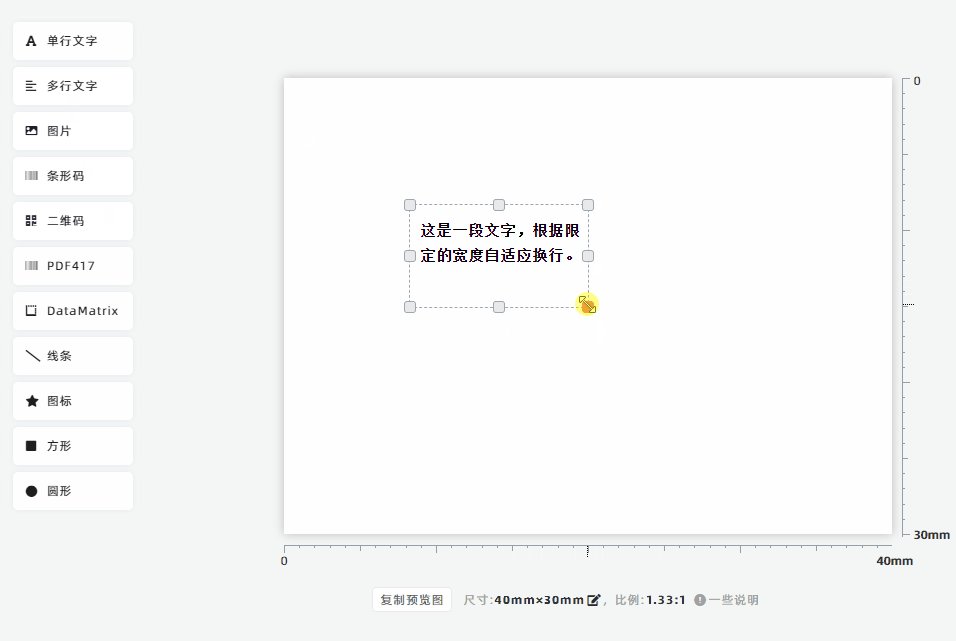
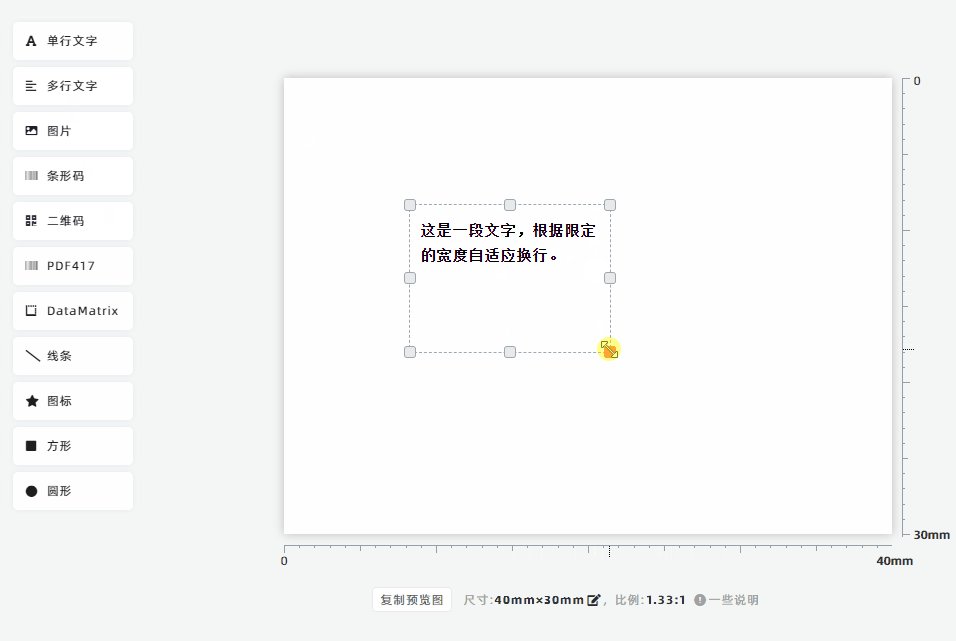
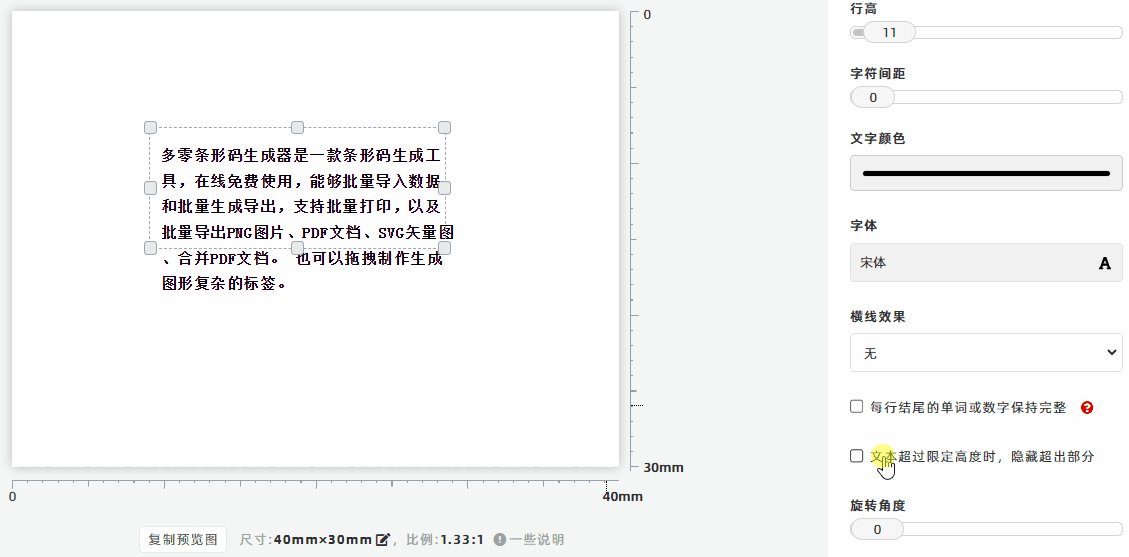
添加多行文字后,点击组件将会出现编辑线框,可移动多行文字的位置,也可以放大缩小多行文字的显示范围,程序会自动适配显示范围,超出部分会向下换行显示。
点击预览图中的【多行文字】组件后,在右侧会出现组件详细的组件编辑框,可以设置显示文字的来源:固定文字或动态文字。 如果选择【固定文字】,在输入框中输入文本文字,即每个标签都会显示相同的文字; 如果选择【从导入数据中选择】,再选择【导入数据】的数据列表的所属列,则每个标签将显示不同的文字。

【多行文字】组件默认使用【宋体】字体,该字体与常用的【黑体】均可免费使用,无须购买版权,详情可查看【字体版权注意事项】。 如果需要使用其他字体,可以点击【字体】配置项,即弹出字体设置框,可选择适用的字体。但需要注意的是,如果您正在使用的电脑并没有安装选定的字体,那么您的电脑会自动选用默认的字体,例如windows默认选用【微软雅黑】,该字体是版权字体。
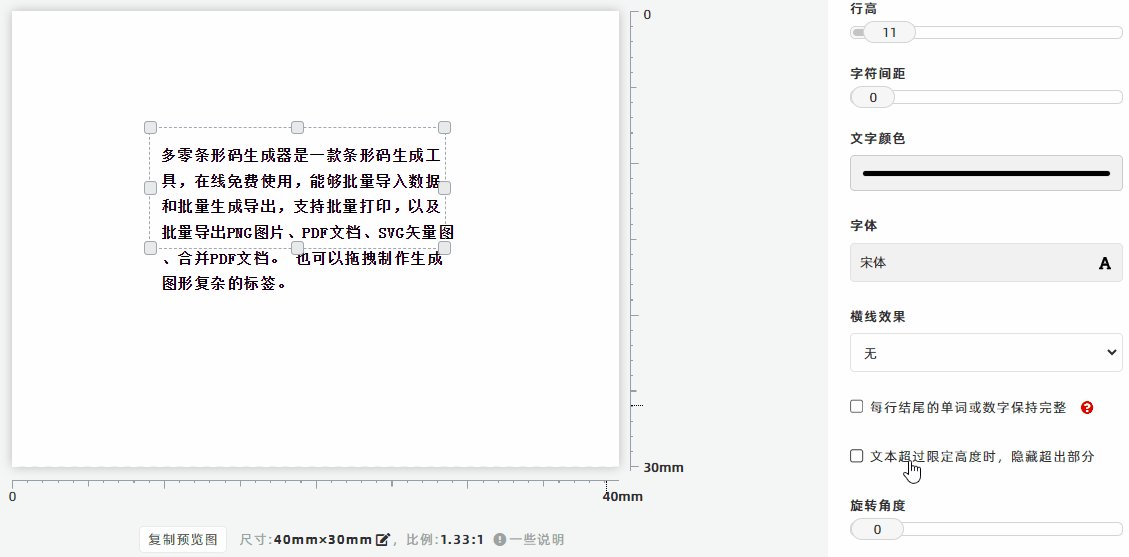
【多行文字】组件有两项专属的配置项:
- 每行结尾的单词或数字保持完整
- 文本超过限定高度时,隐藏超出部分
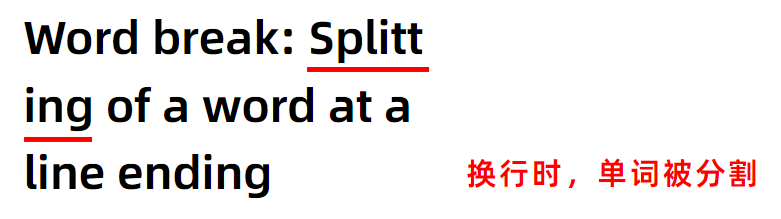
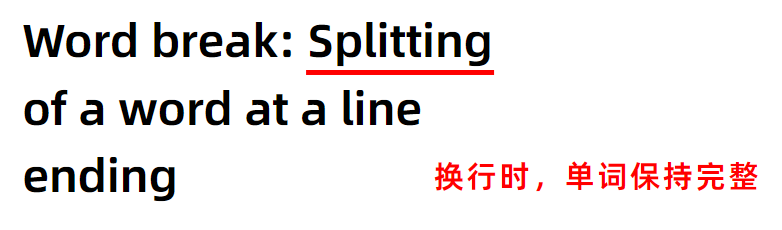
勾选【每行结尾的单词或数字保持完整】后,文字中的英文单词和数字将会保持完整,在换行时如果整个单词或数字超出最大宽度,就会整体换行到下一行显示,例如以下图示:


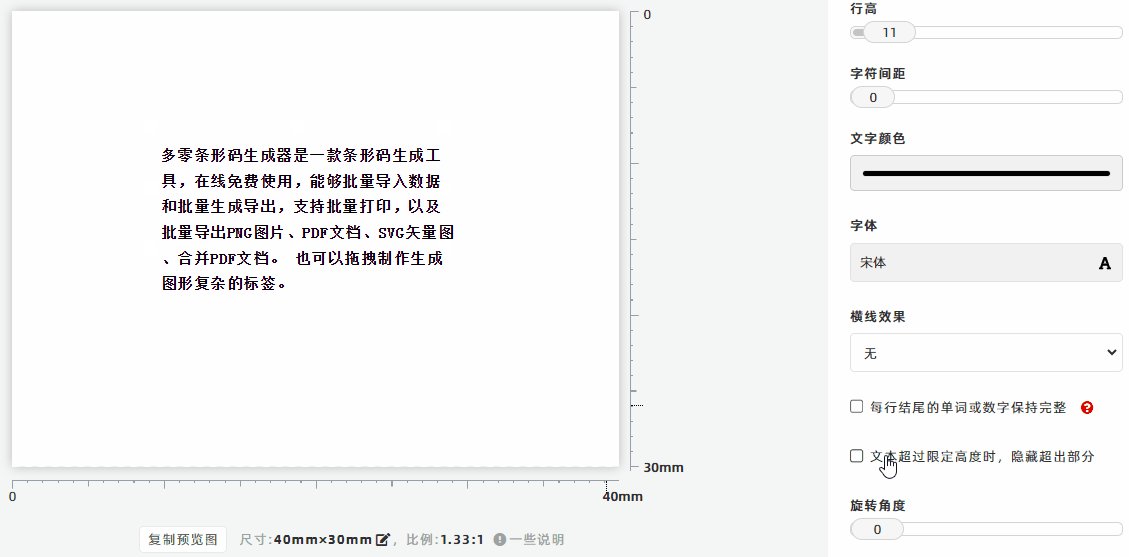
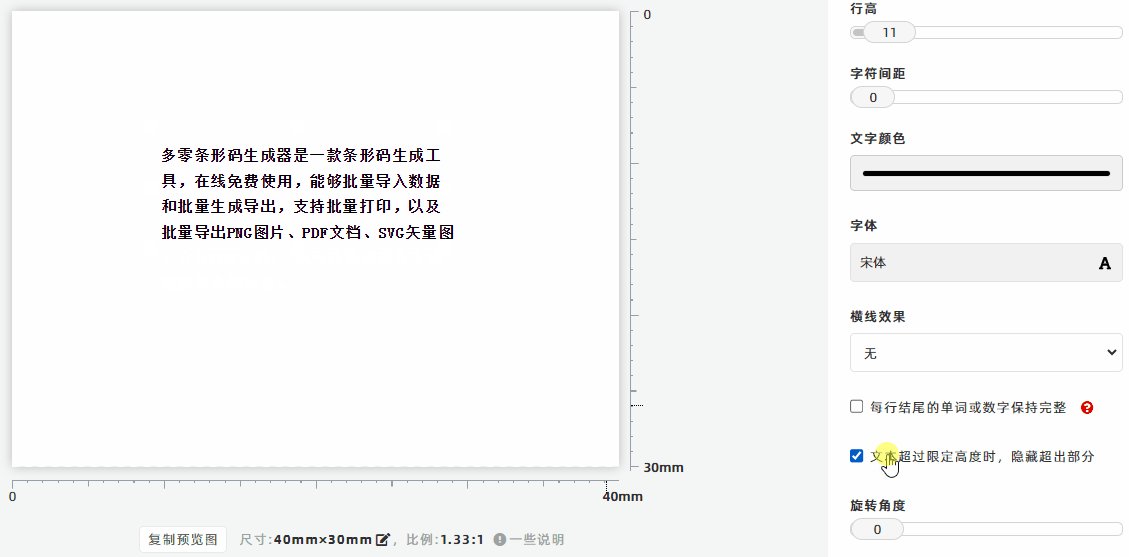
勾选【文本超过限定高度时,隐藏超出部分】后,如果多行文字超出了编辑线框指定的高度时,超出部分文字会被隐藏。

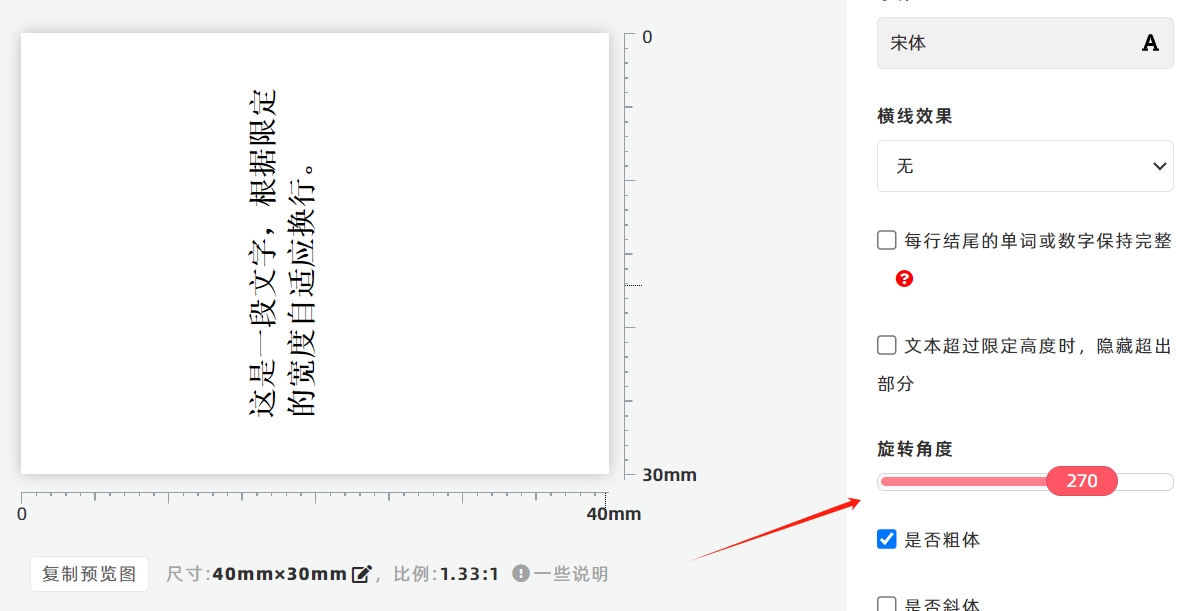
如果需要文字旋转显示,可以调节【旋转角度】配置项,如下图。

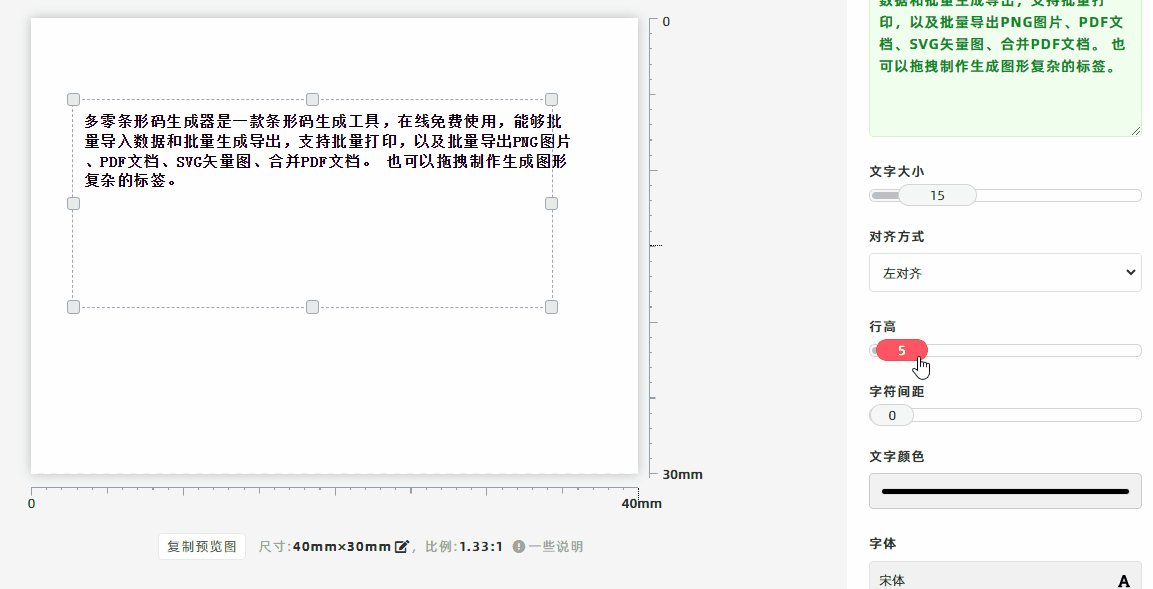
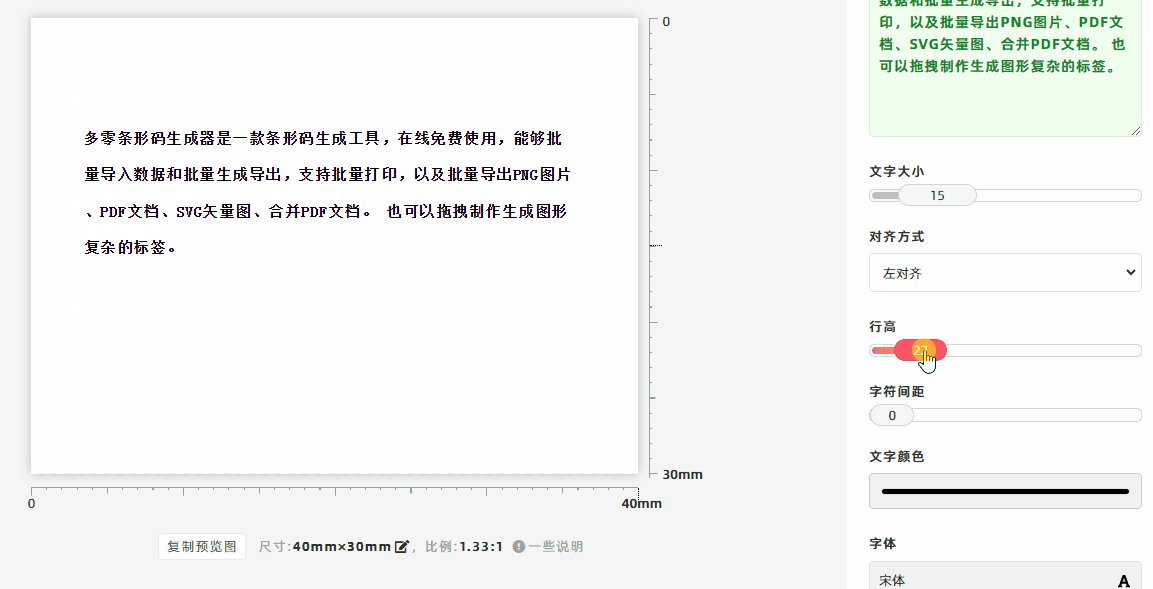
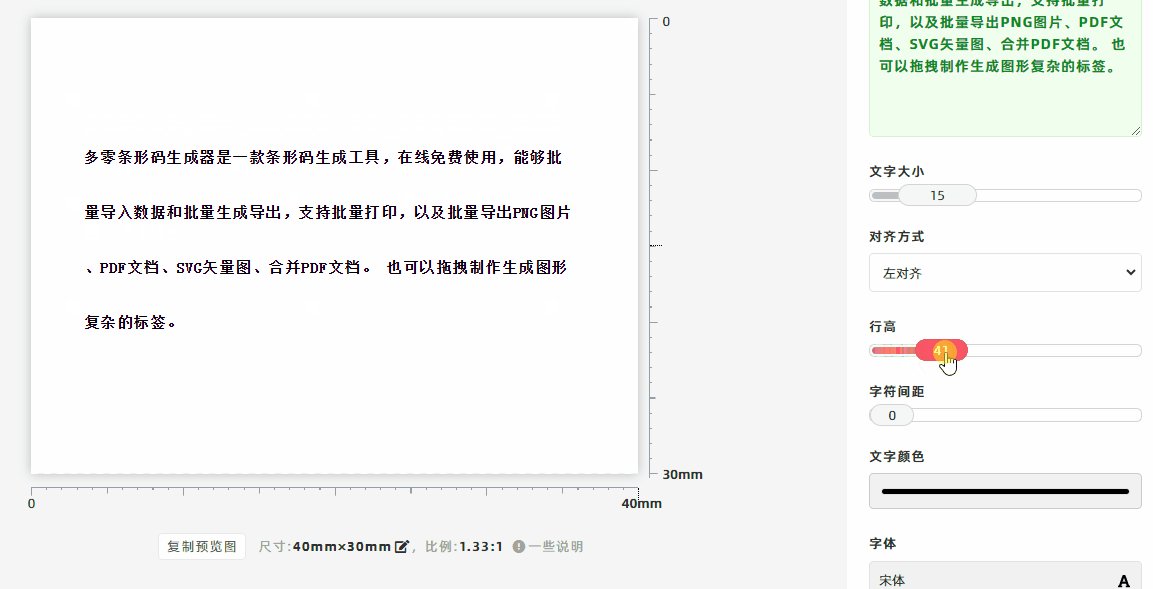
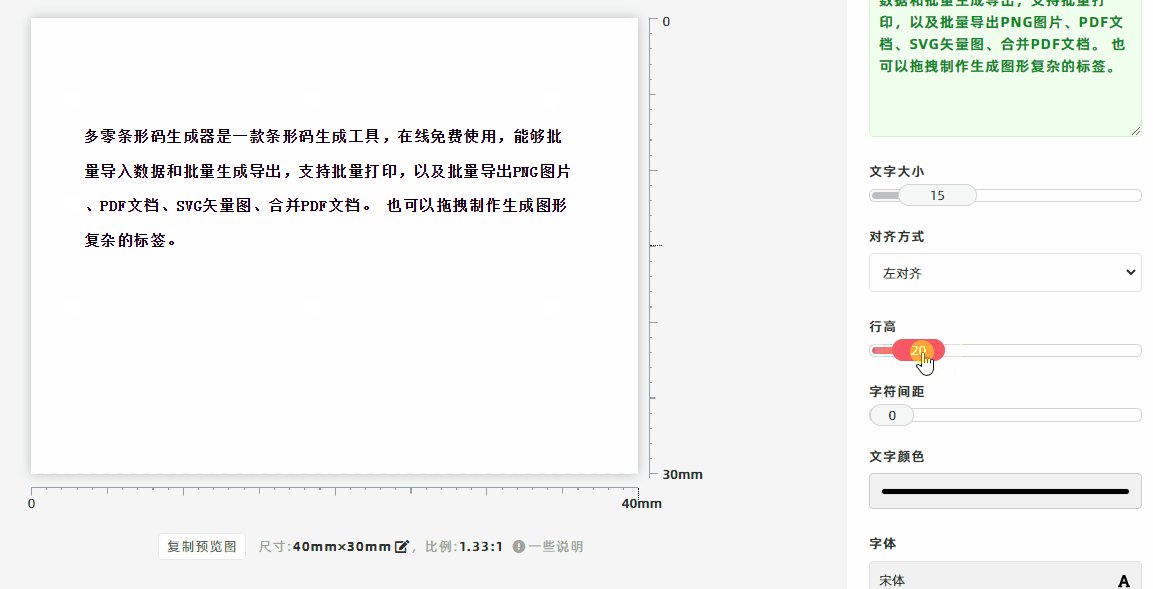
如果文字行数较多,可调节【行高】配置项,调整每行文字的间隔距离,文字排版会更美观。

如何生成流水号
可在【导入数据】中的数据列表的列头位置,点击【填充流水号】,即可生成流水号,具体方法请点击了解:如何生成流水号。
从外部复制粘贴文字
从外部复制文字,然后在【标签预览区】中粘贴文字(Ctrl+V),如果字数多于20个,程序将自动创建【多行文字】组件;如果字数不多于20个,则自动创建【单行文字】组件。
由于持续版本迭代,本文涉及的功能内容和界面截图可能没有及时更新,文章内容可能会有差异,如需最准确的信息,请查阅最新版本的功能。