如何使用【图片】标签组件
原创 未经同意,请勿转载路径:标签生成器 - 《如何使用【图片】标签组件》如果需要在标签中增加图片显示,可以使用【图片】组件。在左边的组件栏中,点击【图片】组件图标,即可添加组件到标签模板中。 然后,点击右边的组件编辑框,点击【导入图片】选择本地图片文件,即可在标签中显示选定的图片。

支持png、jpg、jpeg、gif、jfif、svg六种格式的图片导入,也支持PDF图片导入。此外,也可以将PDF文档作为图片导入。

如何理解图片的【填充方式】
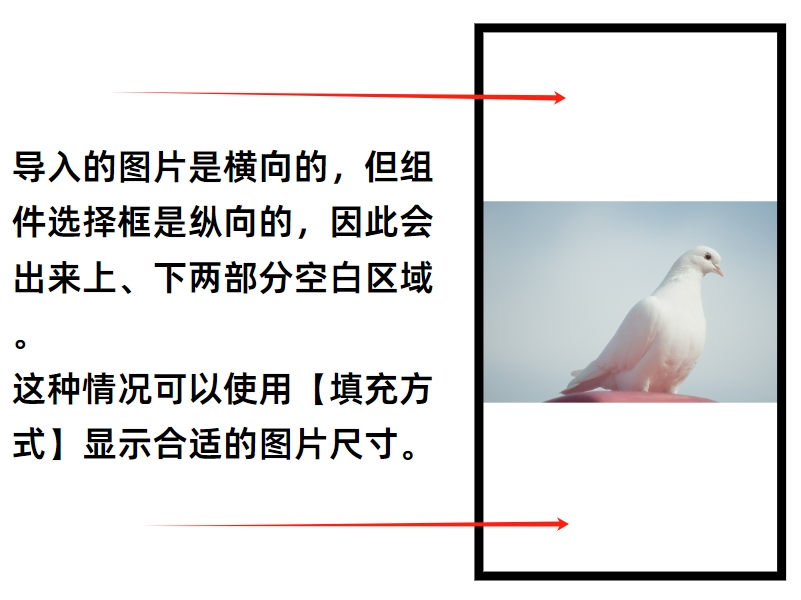
在预览图中选中图片后,会弹出一个拖动选择框,这个选择框指定了图片可以显示的最大面积,但是这个可视面积与导入的图片的尺寸极有可能不相等,那么就需要使用到【填充方式】来处理可视面积与图片实际尺寸。

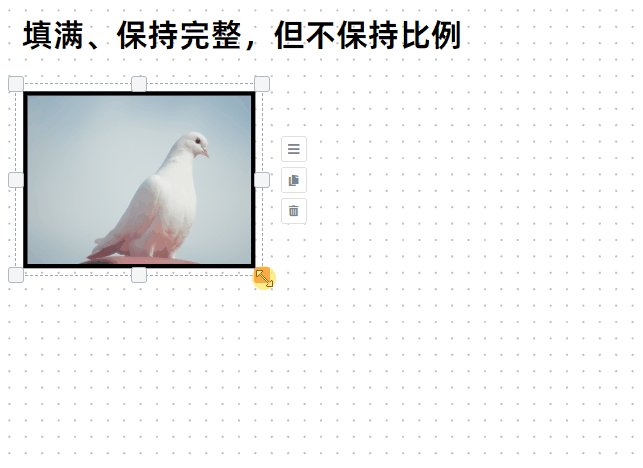
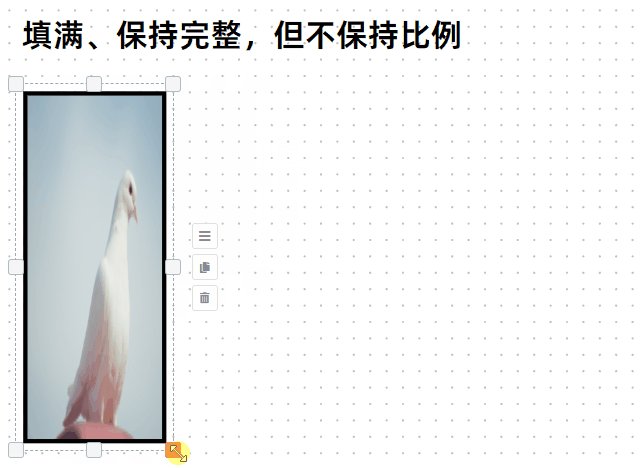
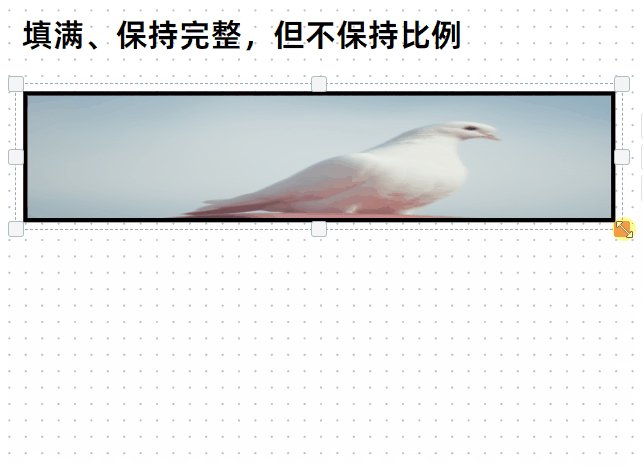
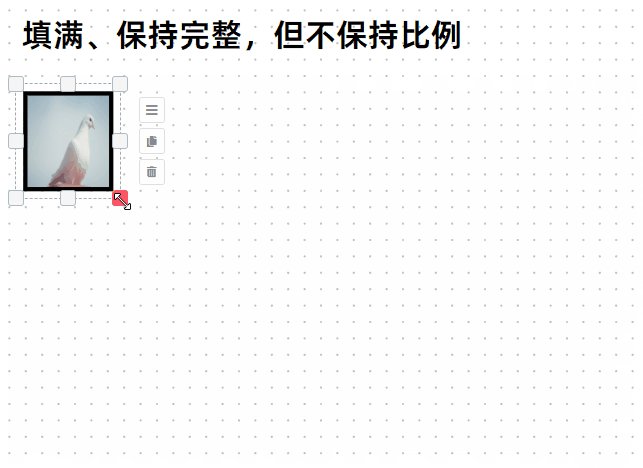
【填满、保持完整,但不保持比例】:
这种方式能够完整显示图片,图片尺寸等于选择框的尺寸,因此图片会因为拉伸而显示的比例失调。

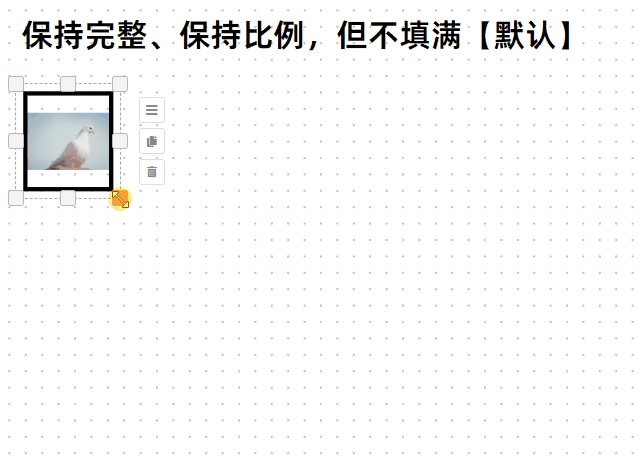
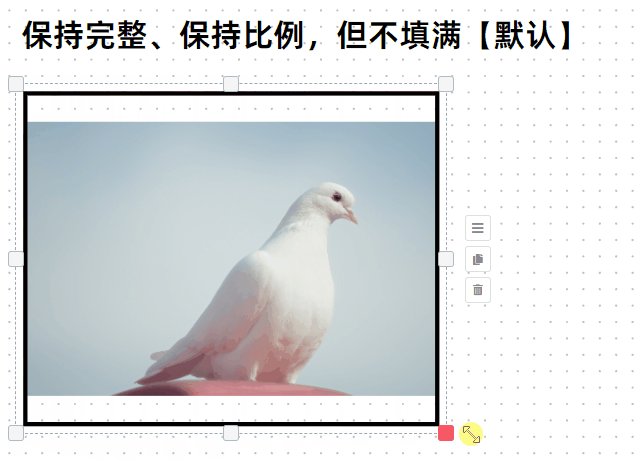
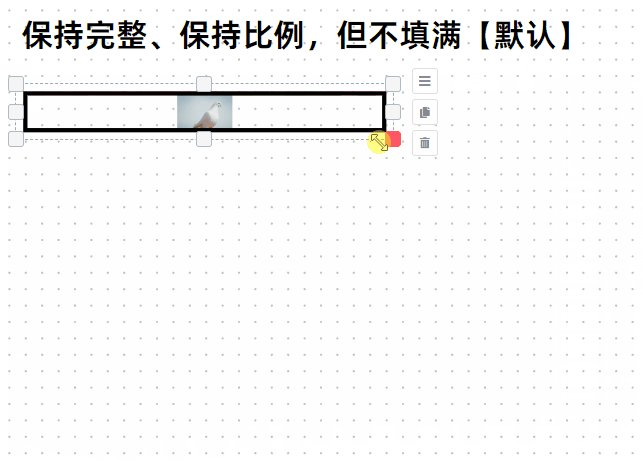
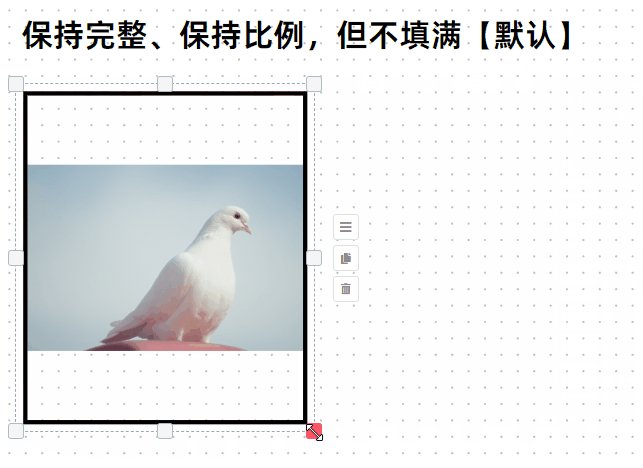
【保持完整、保持比例,但不填满】:
这种方式图片不跟随选择框的尺寸,始终保持原图的尺寸比例,而且图片会完整显示,但是图片不能完全填满选择框,上下或者左右部分会出现空白面积。该方式是默认选项。

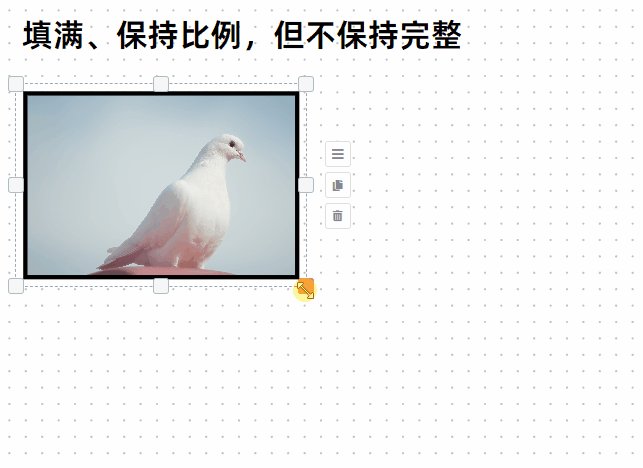
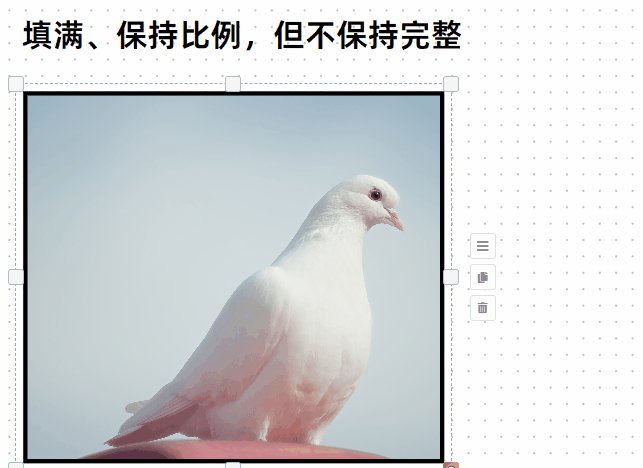
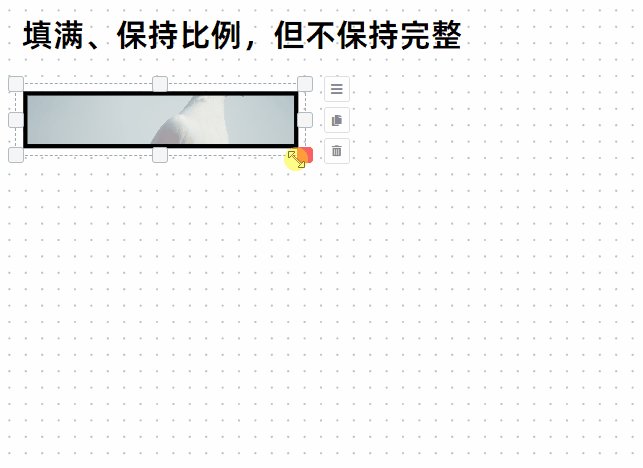
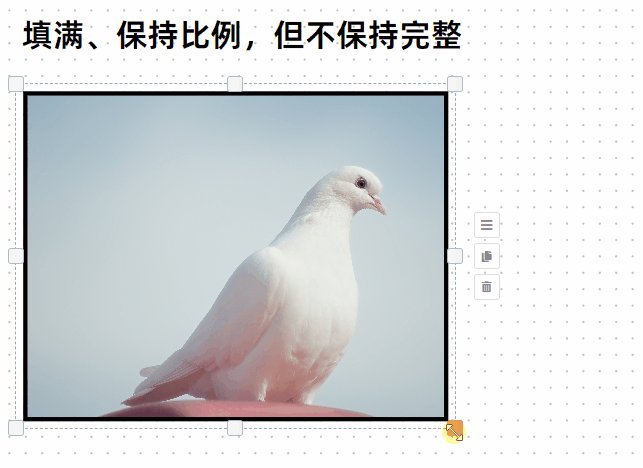
【填满、保持比例,但不保持完整】:
这种方式能够将图片填满选择框,同时能够保持原图的比例,图片不会因为拉伸而比例失调,但是图片会优先显示中心位置,四周会根据尺寸情况而被裁剪。

以上三种填充方式各有特点,适用不同的应用场景,可根据您的需要,选用合适的填充方式。
如何制作图形图片
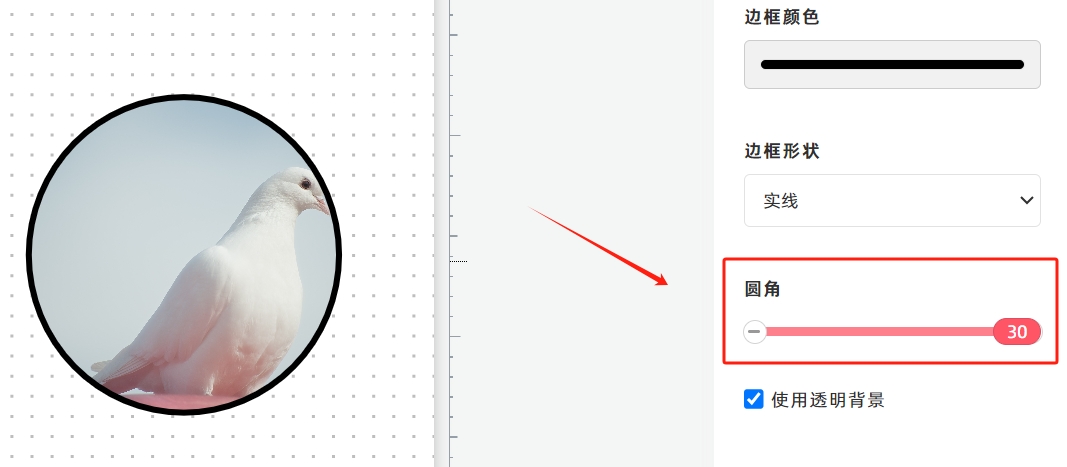
将【圆角】选项调节至最大值,图片即显示为圆形。如果图片的宽高不相等,则会显示为对应的椭圆形。

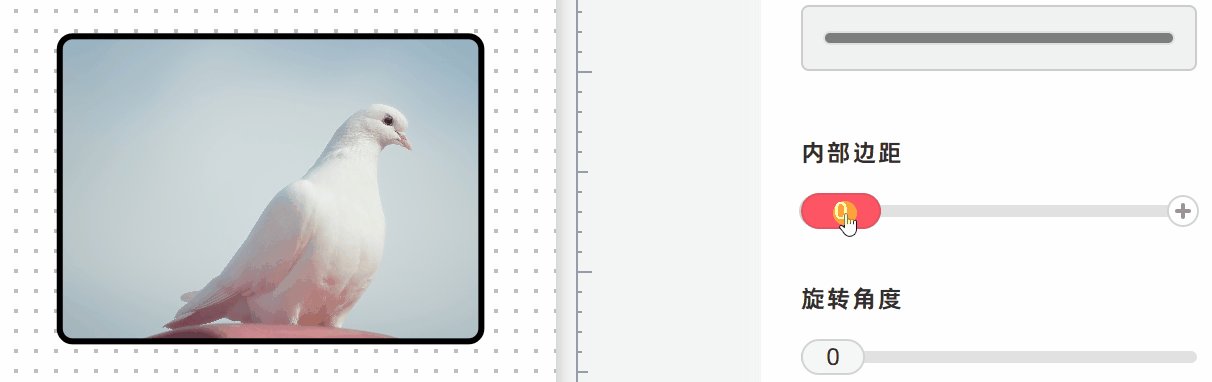
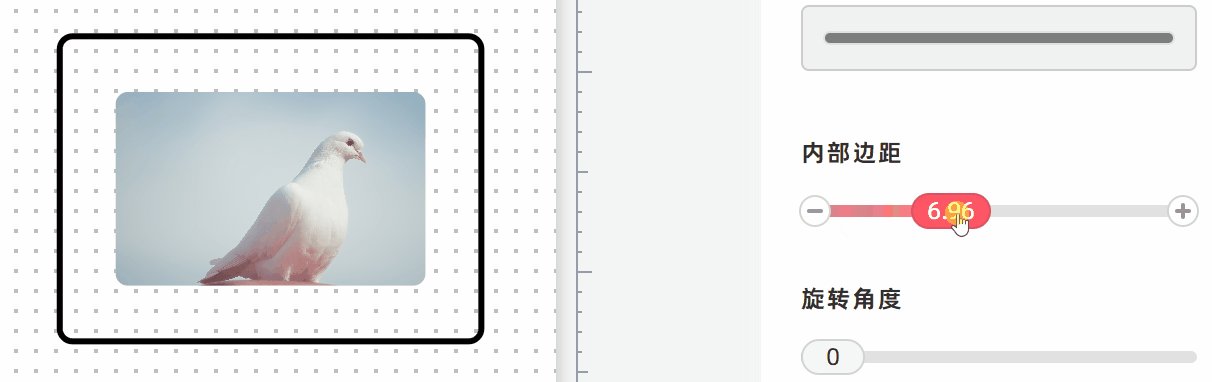
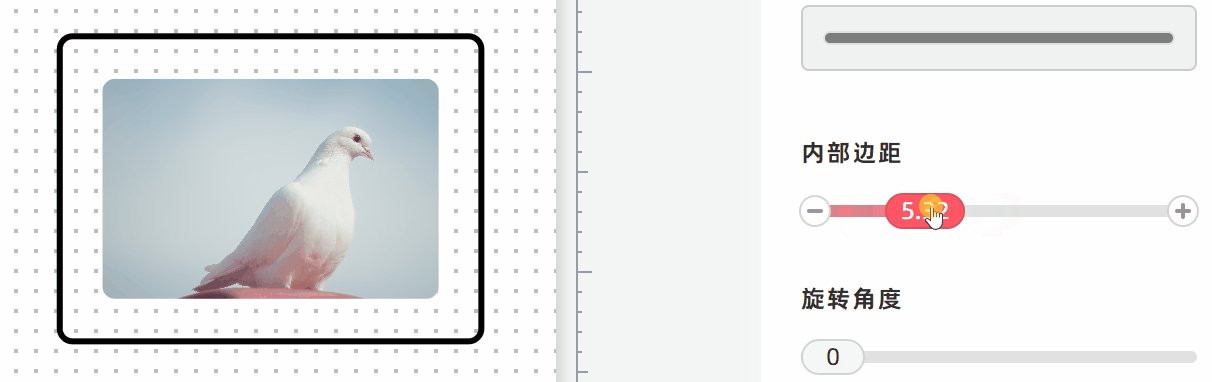
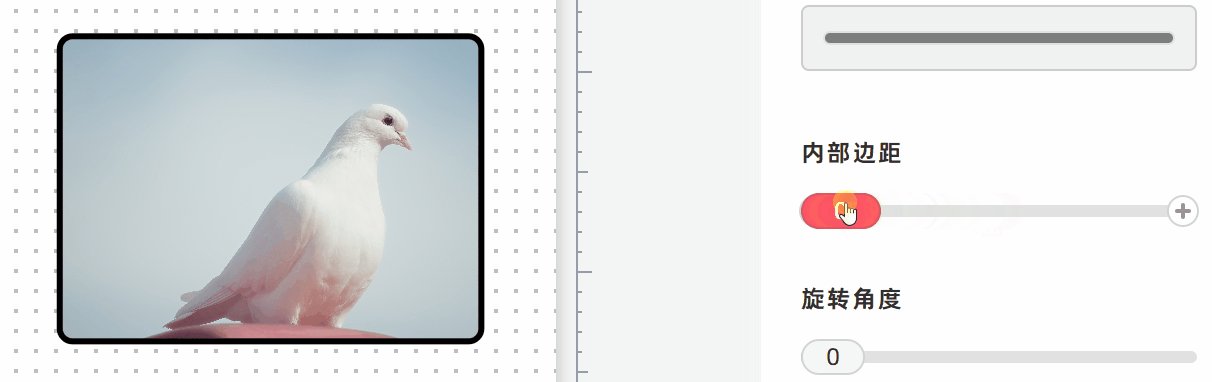
如何理解【内部边距】
内部边距是指图片到边框之间的空白区域,常与背景颜色一起使用,空白区域可显示背景颜色。

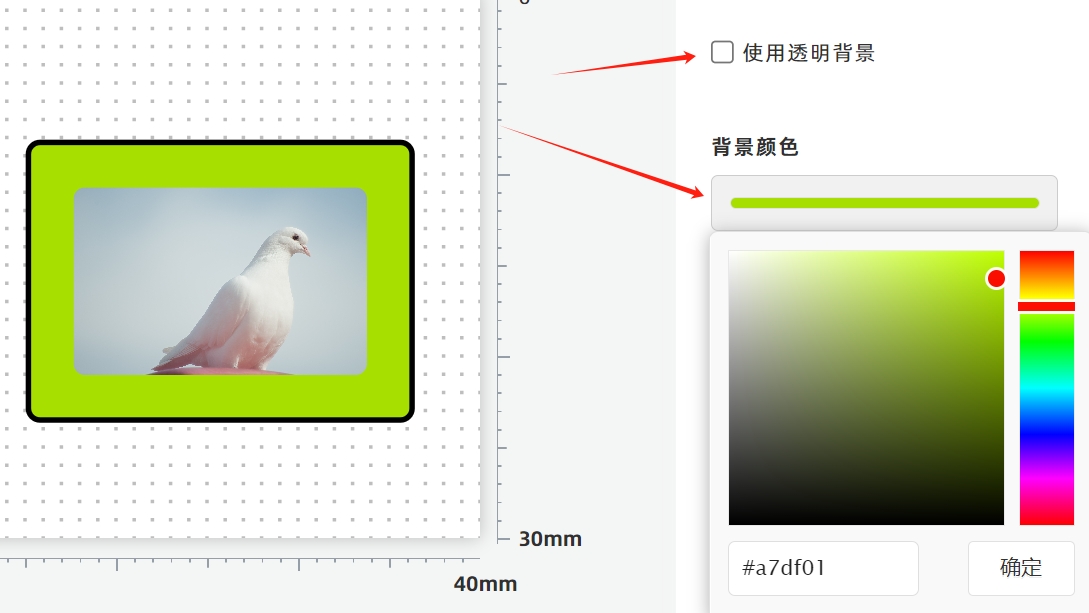
如何设置【背景颜色】
图片组件默认是透明背景,在某些情况下需要设置背景颜色(例如导入的图片本身部分是透明的,需要背景色衬托),可以先取消勾选【使用透明背景】,然后点击【背景颜色】选取颜色即可。

如何实现每个标签显示不同的图片
图片组件默认是固定的,即是所有生成的标签,均显示相同的图片。也可以设置为每个标签显示不同的图片。
详细方法点击了解:【如何实现每个标签显示不同的图片】。
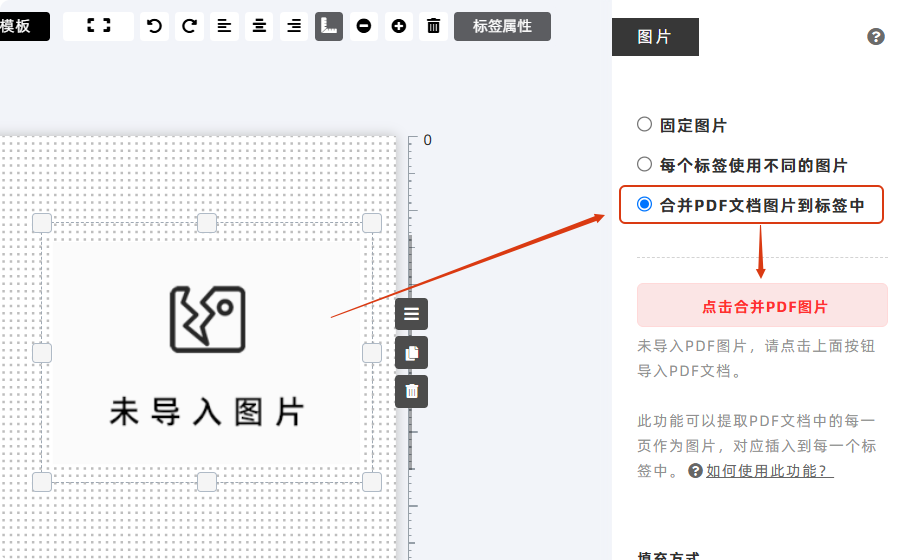
如何将PDF中的每一页作为图片合并到标签中
如果希望将PDF文档中的每一页,作为图片插入到标签中,可勾选【合并PDF文档图片到标签中】选项,如下图所示。
 详细方法点击了解:【如何将PDF中的每一页作为图片合并到标签中?】。
详细方法点击了解:【如何将PDF中的每一页作为图片合并到标签中?】。
如何旋转图片
如果需要旋转图片,可调节【旋转角度】,如下图示。

从外部复制粘贴图片
【标签预览区】可以从外部复制粘贴图片。在外部复制(或Ctrl+C)图片,或者截图,可以直接在【标签预览区】中粘贴(Ctrl+V),程序将自动创建对应的图片组件。
由于持续版本迭代,本文涉及的功能内容和界面截图可能没有及时更新,文章内容可能会有差异,如需最准确的信息,请查阅最新版本的功能。