如何实现每个标签显示不同的图片
原创 未经同意,请勿转载路径:标签生成器 - 《如何实现每个标签显示不同的图片》某些情况下,不同的标签需要显示不同的图片,例如人员名牌、商户商标等。以下介绍如何使用多零制作不同标签显示不同的图片。
前期准备
多零标签是根据图片文件名与实际的图片关联,因此需要准备以下2项工作:
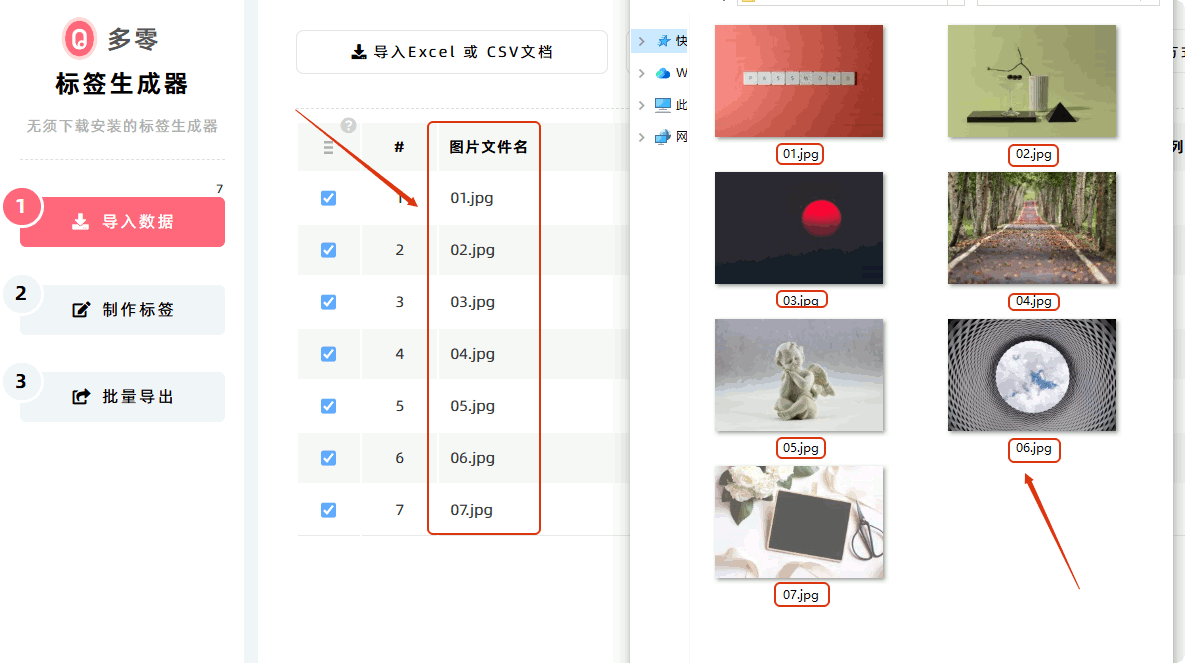
- 准备好图片文件,并命名为合适的文件名。
- 在【导入数据】中填充一列图片文件名,每行的文件名要与图片文件名一一对应。

设置图片关联
完成准备工作后,即可设置图片关联。
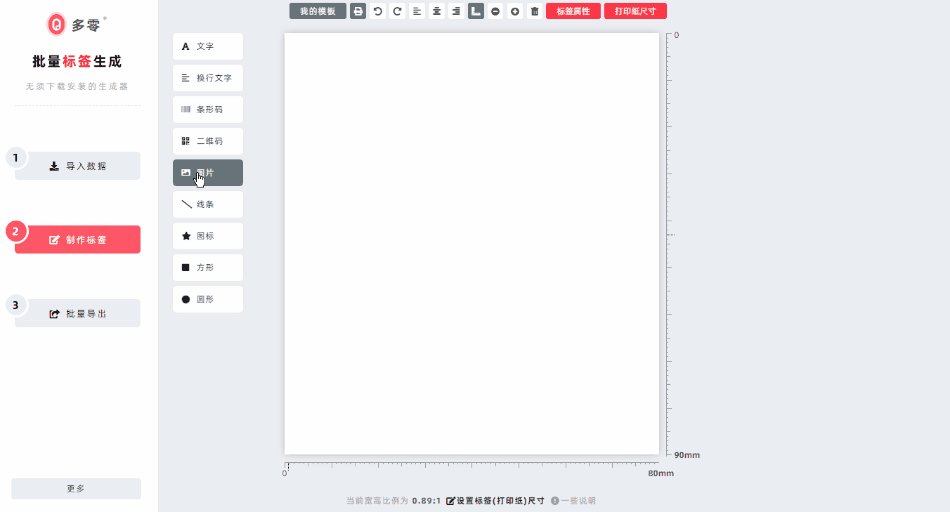
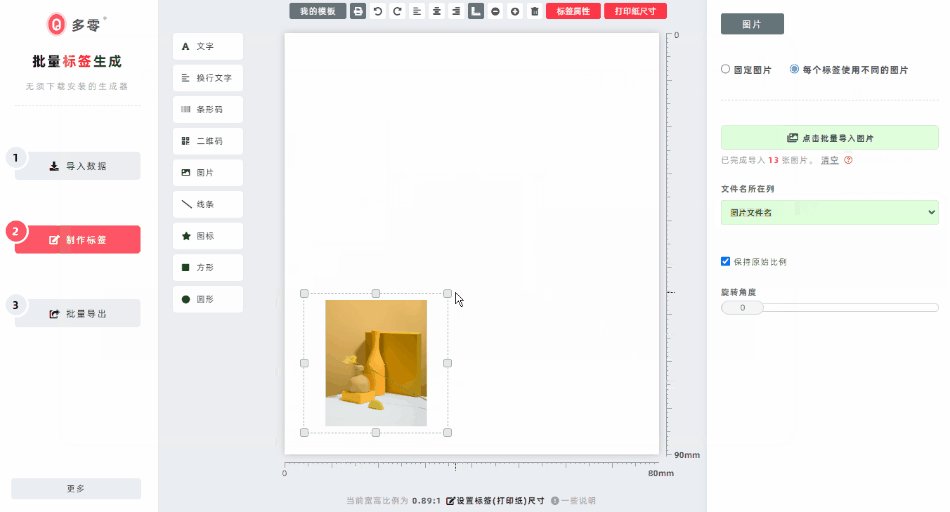
- 在标签制作界面中,增加【图片】组件,编辑【图片】组件,选择【每个标签使用不同的图片】。
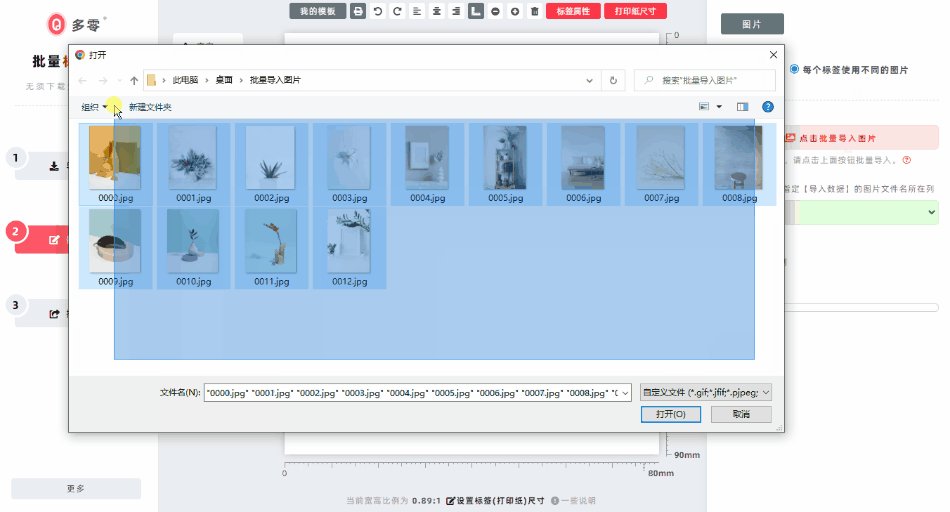
- 点击批量导入图片按钮,批量选择已准备好的图片。
- 在【文件名所在列】中下拉选择已填充的文件名所在列。

关联完成,每个标签将会根据指定的文件名显示对应的图片。
如果不需要显示图片,只要不填写文件名即可。生成标签时,遇到文件名为空的情况,程序将不会显示图片。
注意事项
- 批量导入的图片仅保存在浏览器内存中。网页刷新后,内存会被清空,则需要重新导入图片。
- 避免导入大批量且超高清图片,这样会使浏览器迅速消耗内存,性能将会降低。
- 在【导入数据】中填充的文件名,可以不带文件名后缀。如果缺少文件名后缀,程序会自动匹配。
由于持续版本迭代,本文涉及的功能内容和界面截图可能没有及时更新,文章内容可能会有差异,如需最准确的信息,请查阅最新版本的功能。
如果遇到问题,或者需要帮助,或者您有建议意见,请反馈给多零。