如何理解标签文本固定点?
原创未经同意,请勿转载
3273次阅读
在标签批量制作中,很多时候每个标签的文本的长度会不一样。在设计标签模板时,文本显示的长度刚刚好,但如果换了另一行文本数据,就有可能超长或者过短了,整体上并不整齐美观。
因此,就需要使用到文本组件的固定点设置。
固定点共有六个选项:
- 水平-左端固定:水平方向,文本的左端固定,右端动态显示文本长短;
- 水平-中心固定:水平方向,文本的中心固定,左右两端动态显示文本长短;
- 水平-右端固定:水平方向,文本的右端固定,左端动态显示文本长短;
- 垂直-顶部固定:垂直方向,文本的顶部固定,底部动态显示文本长短;
- 垂直-中心固定:垂直方向,文本的中心固定,上下两端动态显示文本长短;
- 垂直-底部固定:垂直方向,文本的底部固定,顶部动态显示文本长短;
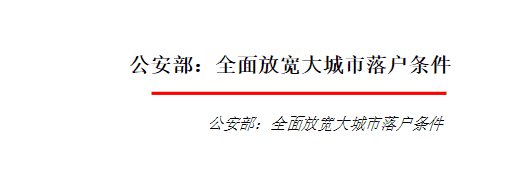
以下为【水平-左端固定】的示例,文字显示为左端固定,右端根据文字长短动态变化。

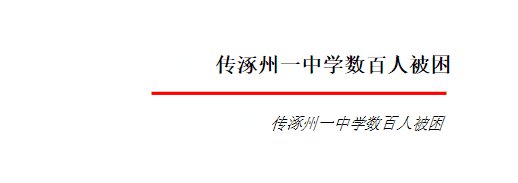
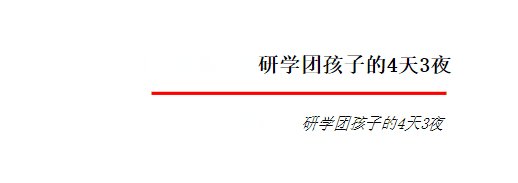
以下为【水平-中心固定】的示例,文字显示为中心固定,左右两端动态变化。

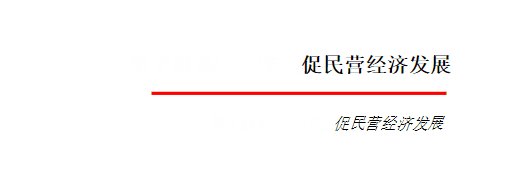
以下为【水平-右端固定】的示例,文字显示为右端固定,左端动态变化。

由于持续版本迭代,本文涉及的功能内容和界面截图可能没有及时更新,文章内容可能会有差异,如需最准确的信息,请查阅最新版本的功能。
文章来源于多零标签,未经同意,请勿转载。